This is a big change, and I'd have to first modify lines.love to use the coordinate transforms. And that fork doesn't really need a principled coordinate system. |
||
|---|---|---|
| assets | ||
| 0000-freewheeling-start | ||
| 0001-on | ||
| 0005-Cursor_node | ||
| 0006-on.mouse_press | ||
| 0007-to_text | ||
| 0008-Viewport | ||
| 0009-on.code_change | ||
| 0010-initialize_editor | ||
| 0011-box_height | ||
| 0012-on.initialize | ||
| 0013-font | ||
| 0014-y_of_schema1 | ||
| 0015-line_height | ||
| 0016-schema1_of_y | ||
| 0017-on.mouse_release | ||
| 0018-on.update | ||
| 0019-B | ||
| 0020-Page | ||
| 0021-compute_layout | ||
| 0022-on.text_input | ||
| 0023-on.keychord_press | ||
| 0024-copy_shape | ||
| 0025-add_thick_line | ||
| 0026-on.draw | ||
| 0027-Surface | ||
| 0028-A | ||
| 0030-update_editor_box | ||
| 0031-cols | ||
| 0032-rows | ||
| 0033-test_y_of_schema1 | ||
| LICENSE.txt | ||
| Manual_tests.md | ||
| MemoryReferenceInfo.lua.0 | ||
| MemoryReferenceInfo.lua.unused | ||
| README.md | ||
| app.lua | ||
| button.lua | ||
| default_map | ||
| edit.lua | ||
| file.lua | ||
| json.lua | ||
| keychord.lua | ||
| live.lua | ||
| main.lua | ||
| nativefs.lua | ||
| reference.md | ||
| search.lua | ||
| select.lua | ||
| test.lua | ||
| text.lua | ||
| text_tests | ||
| text_tests.lua | ||
| undo.lua | ||
README.md
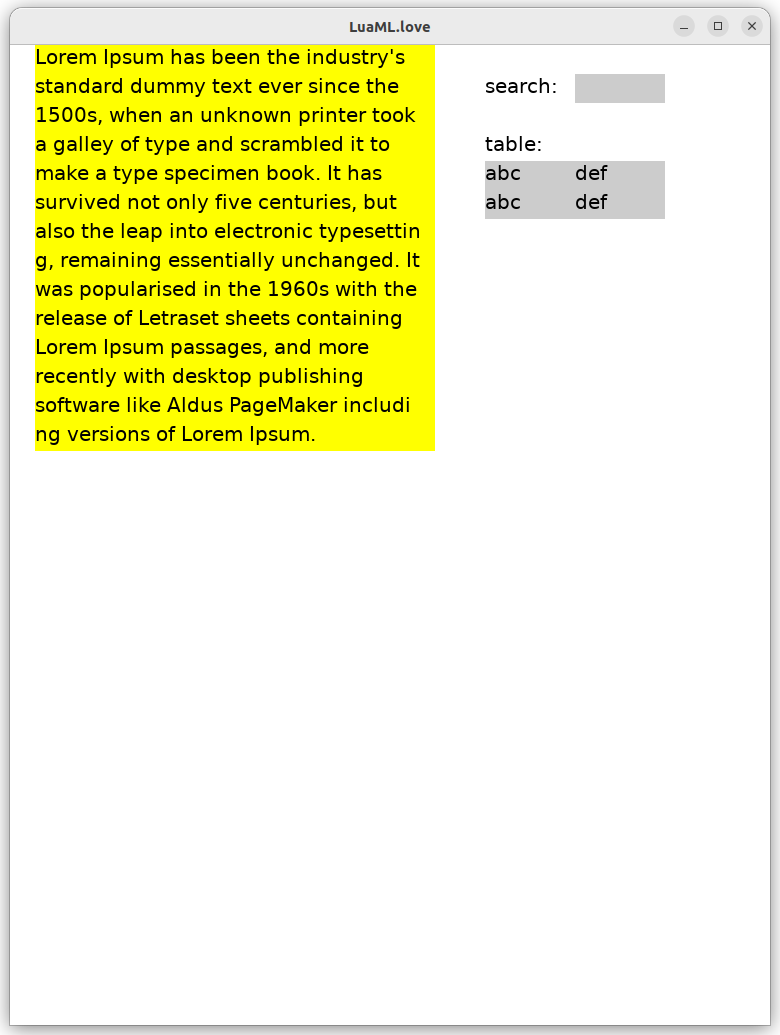
LuaML: An experimental markup language and 'browser' for it
Demo of a simple structured editor for formatted text atop an infinite 2D surface that can be panned and zoomed.
For ease of implementation, LuaML documents are always legal Lua objects rather than a first-class language like HTML. A simple example:
{ type='text', data={'hello, world!',} }
Text object data consists of an array of strings, one for each line. No newlines at the moment. (Everything is subject to change.)
You can draw various shapes on the surface:
{type='line', data={0,0, 0,600}},
{type='line', data={0,0, 800,0}},
{type='text', data={'0'}, x=-20,y=-20},
{type='rectangle', x=50,y=50, w=20,h=80, r=1,g=0,b=0},
{type='text', data={'abc', 'def'}, x=150, y=50, w=50,h=50, fg={r=0,g=0.4, b=0.9}},
{type='circle', x=300,y=200, radius=40, r=1,g=0,b=1},
{type='arc', x=0,y=0, radius=50, angle1=0, angle2=math.pi*2/3},
{type='ellipse', x=100,y=100, radiusx=10, radiusy=50},
{type='bezier', data={25,25, 25,125, 75,25, 125,25}},
But most of the design effort so far has focused on the 3 text types:
textfor runs of text to be line-wrapped over the givenwidth.rowsandcols, the only hierarchical types, ways to composetextnodes into various grid layouts.
Some more examples.
Adjust foreground/background color (akin to a div with inline style):
{ type='text', fg={r=1,g=0,b=0}, bg={r=1,g=1,b=0},
data={'hello, world!'}
}
Adjust border color:
{ type='text', border={r=1,g=0,b=0},
data={'hello, world!'}
}
Rounded corners:
{ type='text', border={r=1,g=0,b=0}, rx=5,ry=5,
data={'hello, world!'}
}
Two-column text:
{ type='cols', data={
{type='text', data={'first column'}},
{type='text', data={'second column'}},
}}
A table with two rows and two columns:
{ type='cols', data={
{ type='rows', data={
{type='text', data={'abc'}},
{type='text', data={'def'}},
}},
{ type='rows', data={
{type='text', data={'ghi'}},
{type='text', data={'jkl'}},
}},
}}
(With the current design, cols of rows seem strictly superior to rows of cols. Column boundaries line up consistently across rows.)
This is still quite incomplete. Come help figure out its future. Currently supported "attributes":
fg,bgfor color (noblinktag yet)margin(used asmargin-leftormargin-topdepending on whether the parent node hascolsorrowsrespectively)widthin pixels (I'd like to add '%' units here.)
Since this is all Lua, unrecognized attributes are silently ignored. In the
app itself you'll see attributes like name and doc. (This is a nightmare
if you imagine this turning into some sort of long-lived standard with
versions and compatibility guarantees. I don't. I just want an app-internal
format for creating UIs with very little code.)
This repo is an example of a Freewheeling App, designed above all to be easy to run, easy to modify and easy to share.
Getting started
Install LÖVE. It's just a 5MB download, open-source and
extremely well-behaved. I'll assume below that you can invoke it using the
love command, but that might vary depending on your OS.
Run this app from the terminal, passing its directory to LÖVE
You'll see a page that's currently hard-coded in the app.
All text is currently editable. There's a table on the right that will grow and shrink as you add and delete text.
Changes you make are currently not saved. This is just a demo.
To pan, drag the surface around. To increase/decrease zoom, press ctrl+=,
ctrl+- respectively. To reset zoom press ctrl+0.
Hacking
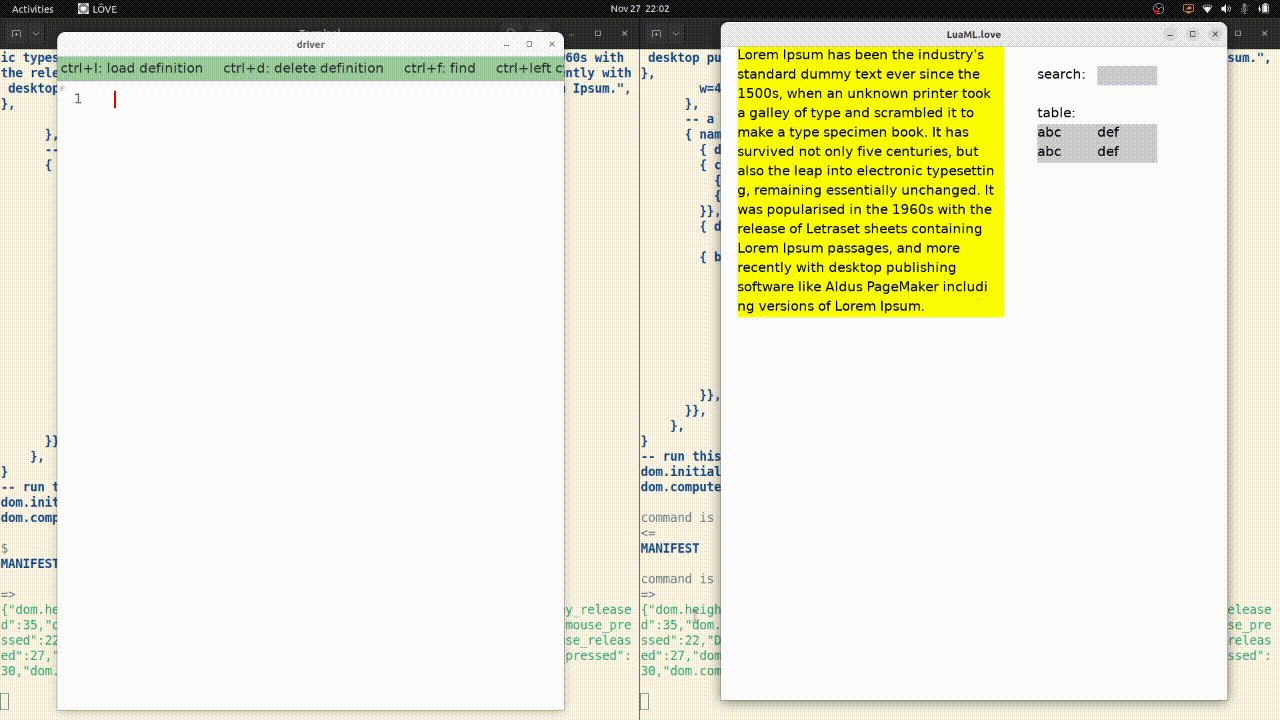
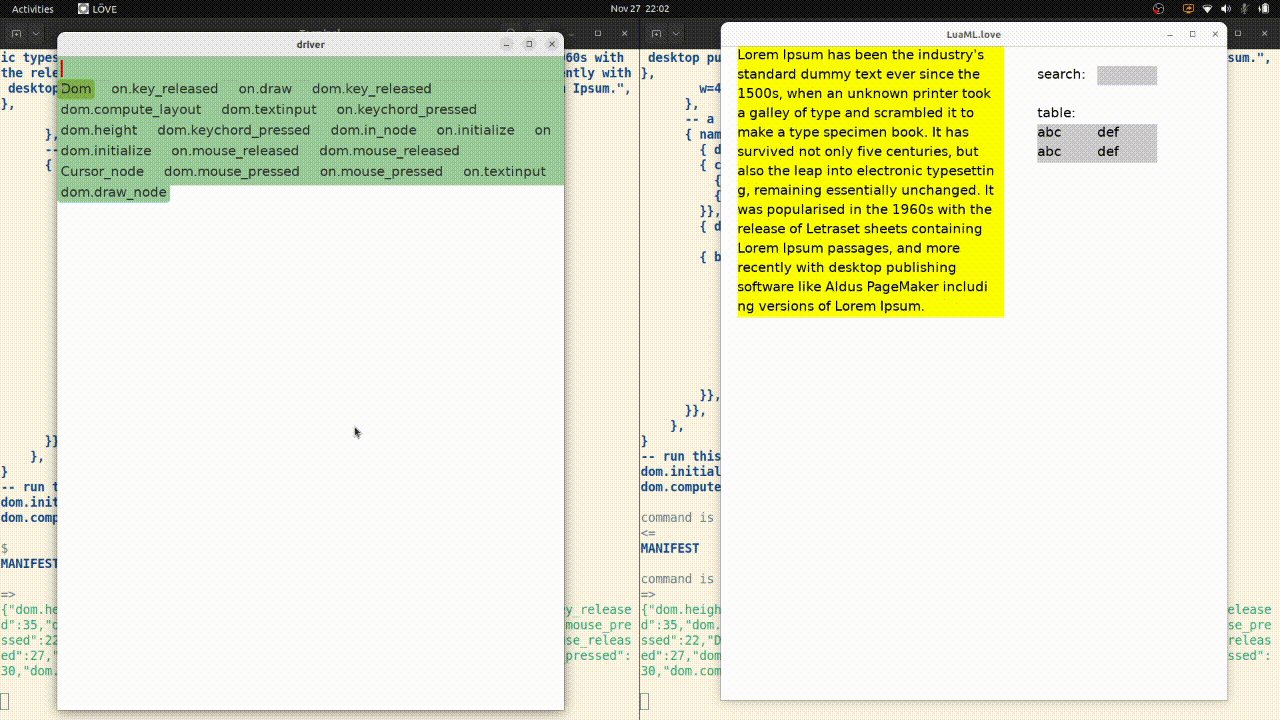
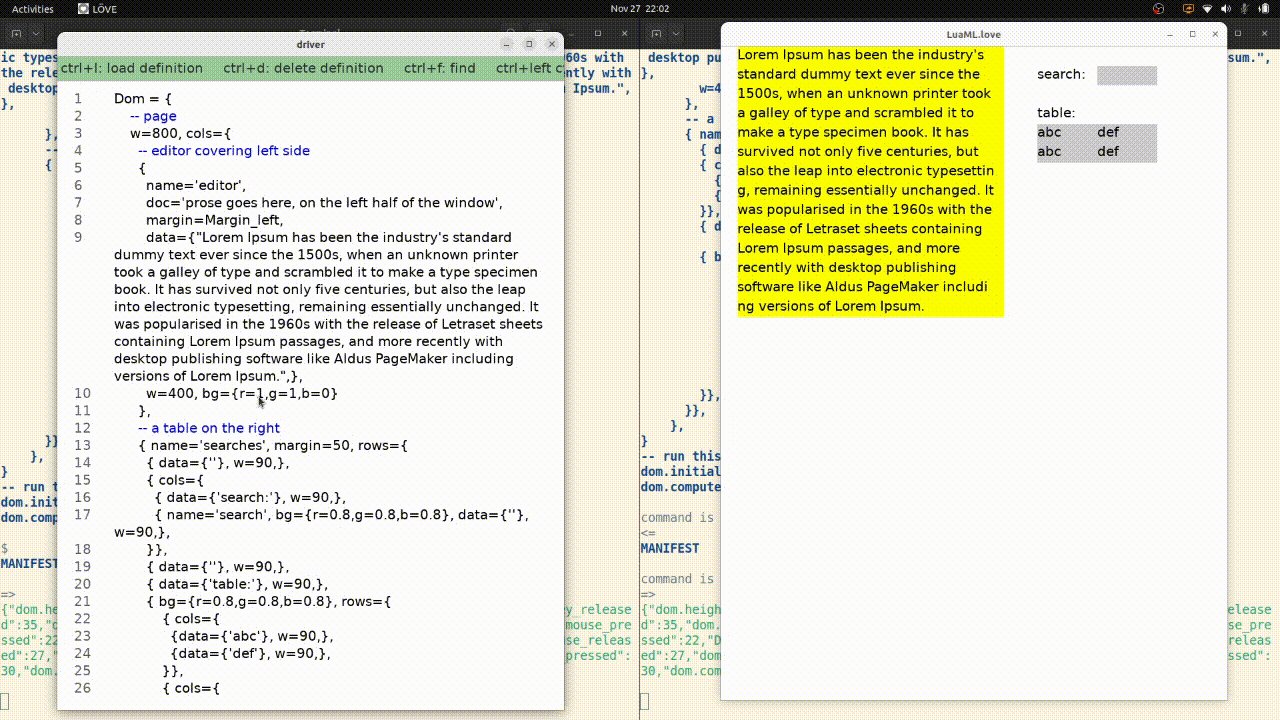
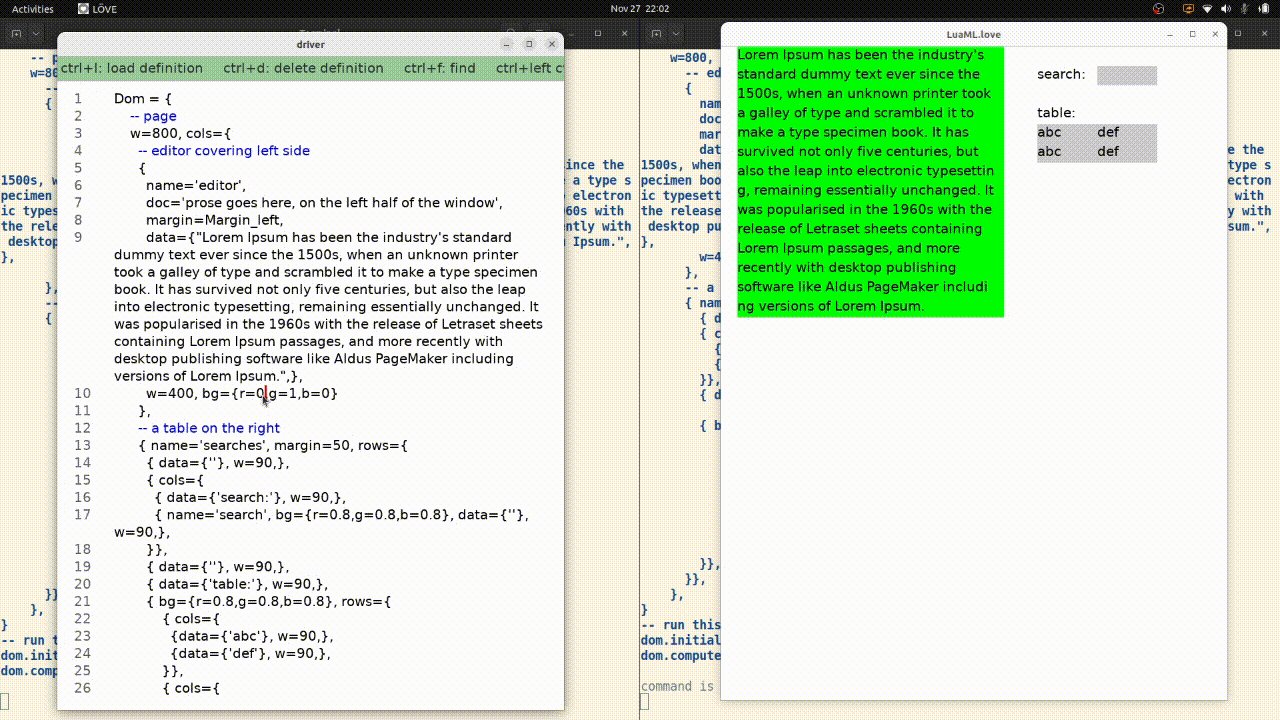
To edit formatting you'll need to modify the code for the app. To do this live without restarting the app each time, download the driver app. Here's an example session using a fork of this repo:
Some reference documentation on how to create your own apps.
If you run a .love file, your changes will go into the save directory. If you unzip the .love file into a new directory and run the directory instead, your changes will go straight into the same directory.
Keyboard shortcuts
While editing text:
ctrl+fto find patterns within a filectrl+cto copy,ctrl+xto cut,ctrl+vto pastectrl+zto undo,ctrl+yto redoctrl+=to zoom in,ctrl+-to zoom out,ctrl+0to reset zoomalt+right/alt+leftto jump to the next/previous word, respectively- mouse drag or
shift+ movement to select text,ctrl+ato select all
When cursor is not in an editor:
- arrow keys pan the surface
shift+arrow keys pan fasterpagedownandpageupare aliases forshift+downandshift+uprespectively
Exclusively tested so far with a US keyboard layout. If you use a different layout, please let me know if things worked, or if you found anything amiss: http://akkartik.name/contact
Known issues
-
Both freewheeling apps and the driver for them currently benefit from being launched in terminal windows rather than by being clicked on in a desktop OS. See the driver app for details.
-
No support yet for Unicode graphemes spanning multiple codepoints.
-
No support yet for right-to-left languages.
-
Undo/redo may be sluggish in editor windows containing large files. Large files may grow sluggish in other ways.
-
If you kill the process, say by force-quitting because things things get sluggish, you can lose data.
-
Can't scroll while selecting text with mouse.
-
No scrollbars yet. That stuff is hard.
Mirrors and Forks
This repo is a fork of lines.love, an editor for plain text where you can also seamlessly insert line drawings. Its immediate upstream is the template repo for freewheeling apps. Updates to it can be downloaded from the following mirrors:
- https://git.sr.ht/~akkartik/luaML.love
- https://codeberg.org/akkartik/luaML.love
- https://nest.pijul.com/akkartik/luaML.love (using the Pijul version control system)
Further forks are encouraged. If you show me your fork, I'll link to it here.
- https://git.sr.ht/~akkartik/driver.love - the driver app for modifying freewheeling apps without restarting them.
- https://git.sr.ht/~akkartik/snap.love - a graph drawing tool.